この記事は 2016年2月26日 に投稿されました。
内容が古いかもしれません。ご注意ください。
※最後に更新されたのは 2019年1月24日 です。
内容が古いかもしれません。ご注意ください。
※最後に更新されたのは 2019年1月24日 です。
SVGは簡単に書き出せるけれど
PhotoshopCCの画像アセット機能を使って、レイヤー名の末尾を「.svg」としておけばSVG形式のファイルとして書き出しができるわけですが見落としがあったので備忘録。
ベクトルスマートオブジェクトじゃなくてシェイプレイヤーで書き出す
Illustratorからコピペしたパスのデータを、いつもはベクトルスマートオブジェクトとして貼付けして使っているのですがこのままではSVG書出しした時にパスになりません。
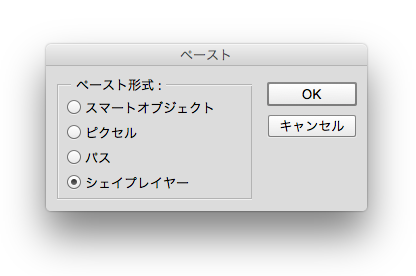
貼り付けのオプションで「シェイプレイヤー」にしておかないと、図形のSVGとして書きだされません。ベクトルスマートオブジェクトをSVGとして書き出すとアートボードは寸法があるがパスがないというファイルが書き出されます。

ベクトルスマートオブジェクトで貼っちゃってる場合
右クリックメニューを見てもシェイプには変換できないようなので、一旦ダブルクリックで編集してイラレから貼り付け直すのが良さそうです。
未検証項目
文字レイヤーはそのままSVGとして書きだした場合文字の情報を保持したままSVGになるようですがページヘ貼り付けるとどうなるのかは未検証です。

